Automotive Mobile Application: UX Full Stack Process

Principal UX Consultant creating a better world 1 application at a time.

A very large car selling company approached us with a challenge. They facilitate car transactions between dealerships to help them buy and sell vehicles that aren’t moving in their area or demographic. However, the current process is time-consuming and complex. Our task is to find a way to make the process more efficient and optimal for them. How can we help streamline their operations and enhance their overall experience?
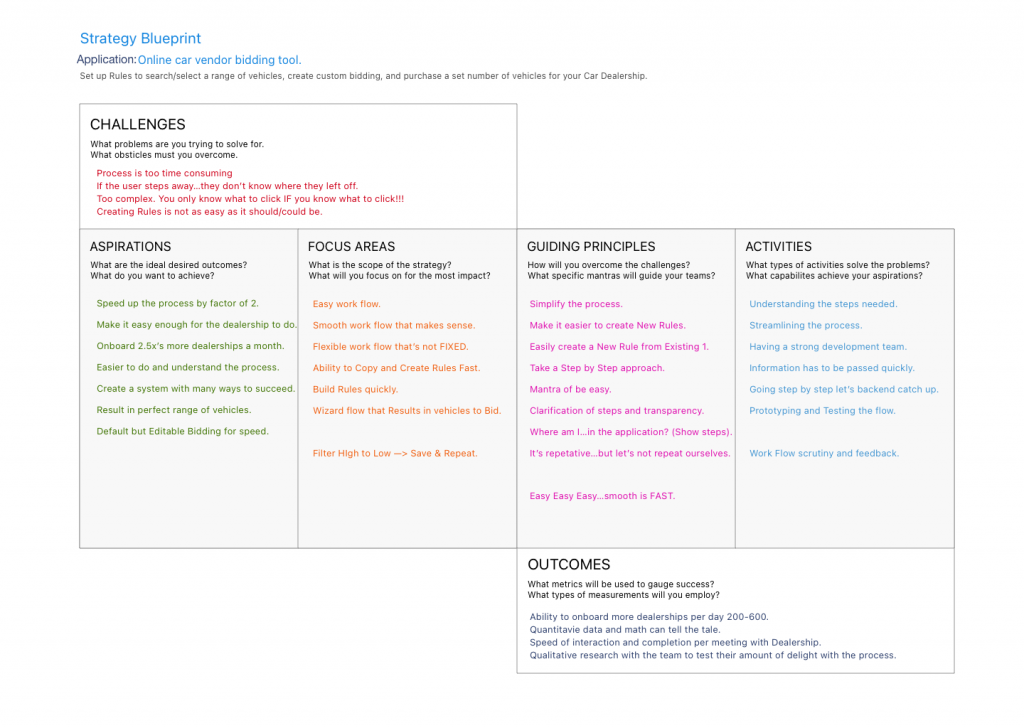
Despite having worked with another agency, the company expressed dissatisfaction with their process. To identify the real challenges and potential areas for improvement, we had the unique advantage of direct access to the CEO and other key stakeholders. This provided us with valuable insights that guided our approach as we embarked on a journey to thoroughly understand their needs. We initiated the process by creating a Strategy Blueprint, which allowed us to gain a comprehensive scope of the issues at hand.

During this exercise, we gained valuable and actionable insights by thoroughly understanding the challenges, aspirations, focus areas, guiding principles, activities, and desired outcomes. This information provides us with a comprehensive playbook to move forward effectively.
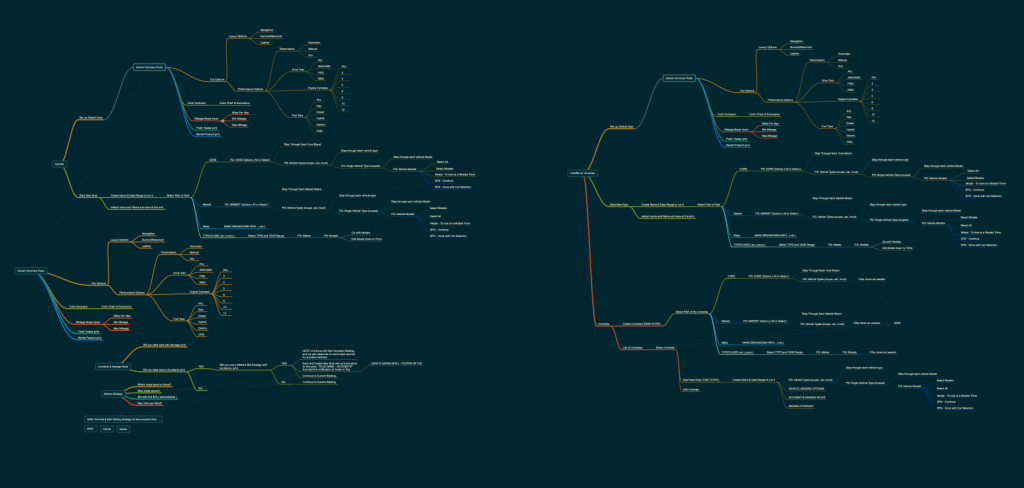
With a clear understanding that the current application is complex and time-consuming, our main focus is to create an easy workflow, eliminating any guesswork in the process. Guided by principles such as “Simplify the process,” “Mantra of be easy,” and “Take a Step by Step approach,” we embarked on creating a MindMap of the current application. This allows us to identify areas where the process can be simplified and optimized for a smoother user experience.

As we embark on the redesign process, we leverage insights from existing users and develop new Personas to gain a deeper understanding of their desired User Journey. This approach provides valuable insights into the enhancements required to facilitate their seamless experience.
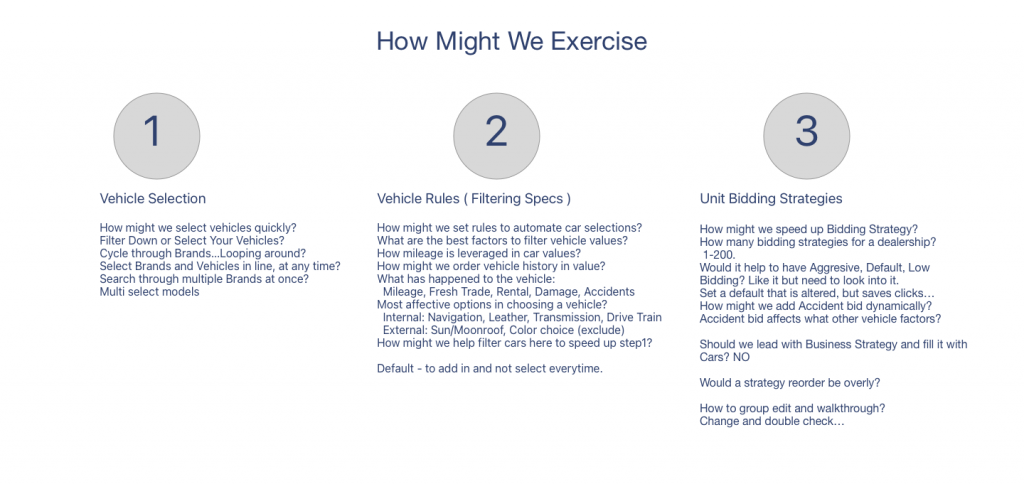
In addition, we conducted a How Might We (HMW) exercise to foster creativity and generate innovative solutions aligned with the needs of our personas, aiming for a successful outcome in meeting their goals.

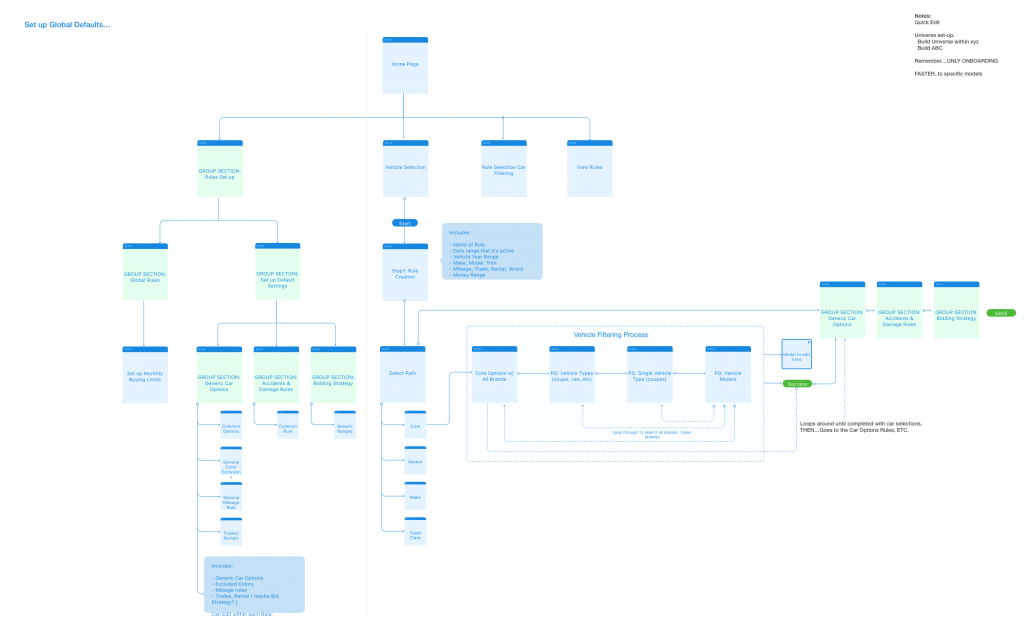
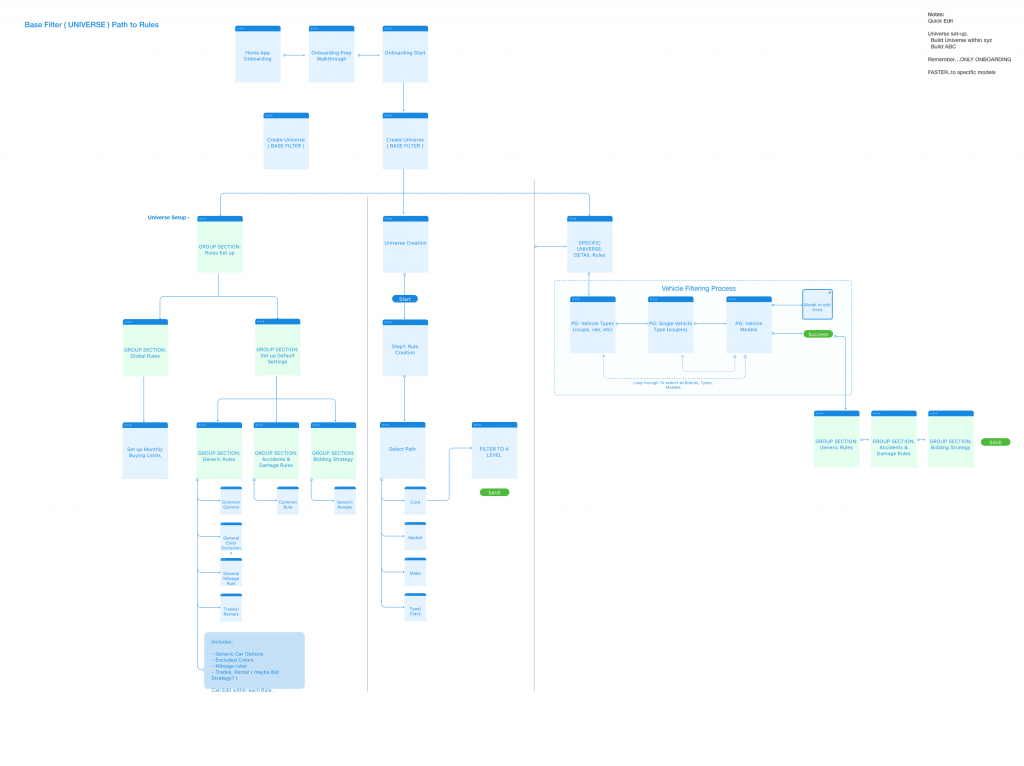
Our objective is to create a visually clear depiction of the process, facilitating open discussions to identify and address any issues. Through this visualization, we can determine the points where enabling users to save their progress would be beneficial. Additionally, we can indicate when sections have gathered enough information to proceed smoothly. Following this, we engage with all stakeholders and internal application users to ensure that nothing was overlooked and, more importantly, that we have not introduced any new complexities.

After incorporating feedback and insights from stakeholders and users, we revisited the workflow process for another round of improvements.

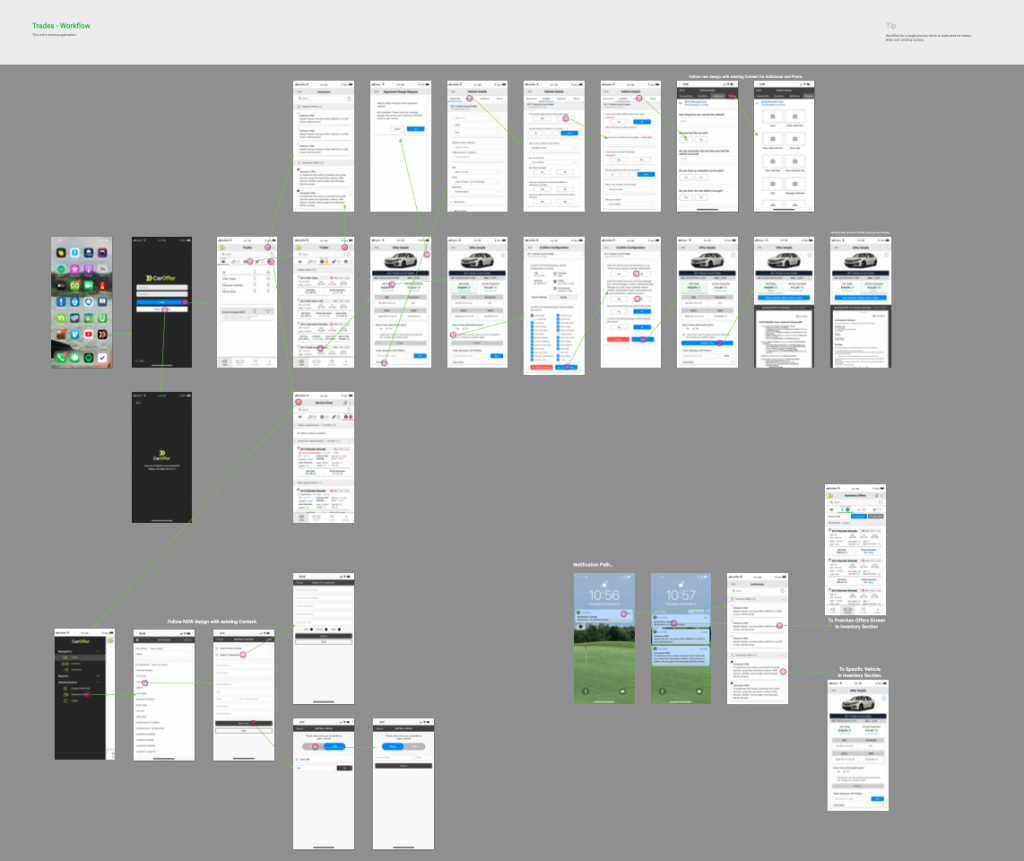
We went through a few rounds of wireframes to make sure all the correct content was represented in each section, and that the pages weren’t “too busy”… However each section needed massive amounts of information. We had to work on optimizing screens and content. The following is the workflow with the finished designs.
We ran some preliminary tests with stakeholders and users. Leadership wanted to make some small content changes, but was confident those could be made in development as they were minor changes to content that was due to updates in their backend systems.